Due:
- Review examples
Studio:
Sign-mapping brainstorming:
ideate > research > edit > label > document
Collaboratively brainstorm various signs for one of the following topics.
ideate > research > edit > label > document
Collaboratively brainstorm various signs for one of the following topics.
- censorship
- racism / police brutality
- early childhood education/ literacy or arts
- legalization of marijuana
- Ideate: Brainstorm in a group
- State the topic – be as specific as possible break the topic to make the session more productive
- Write/sketch everything, there are no wrong answers — using a large sheet of paper, pin it to the wall and begin to write everything down. Get the obvious ideas out, to make room for the more complex ideas.
- Research: Conduct some quick secondary research for get more ideas
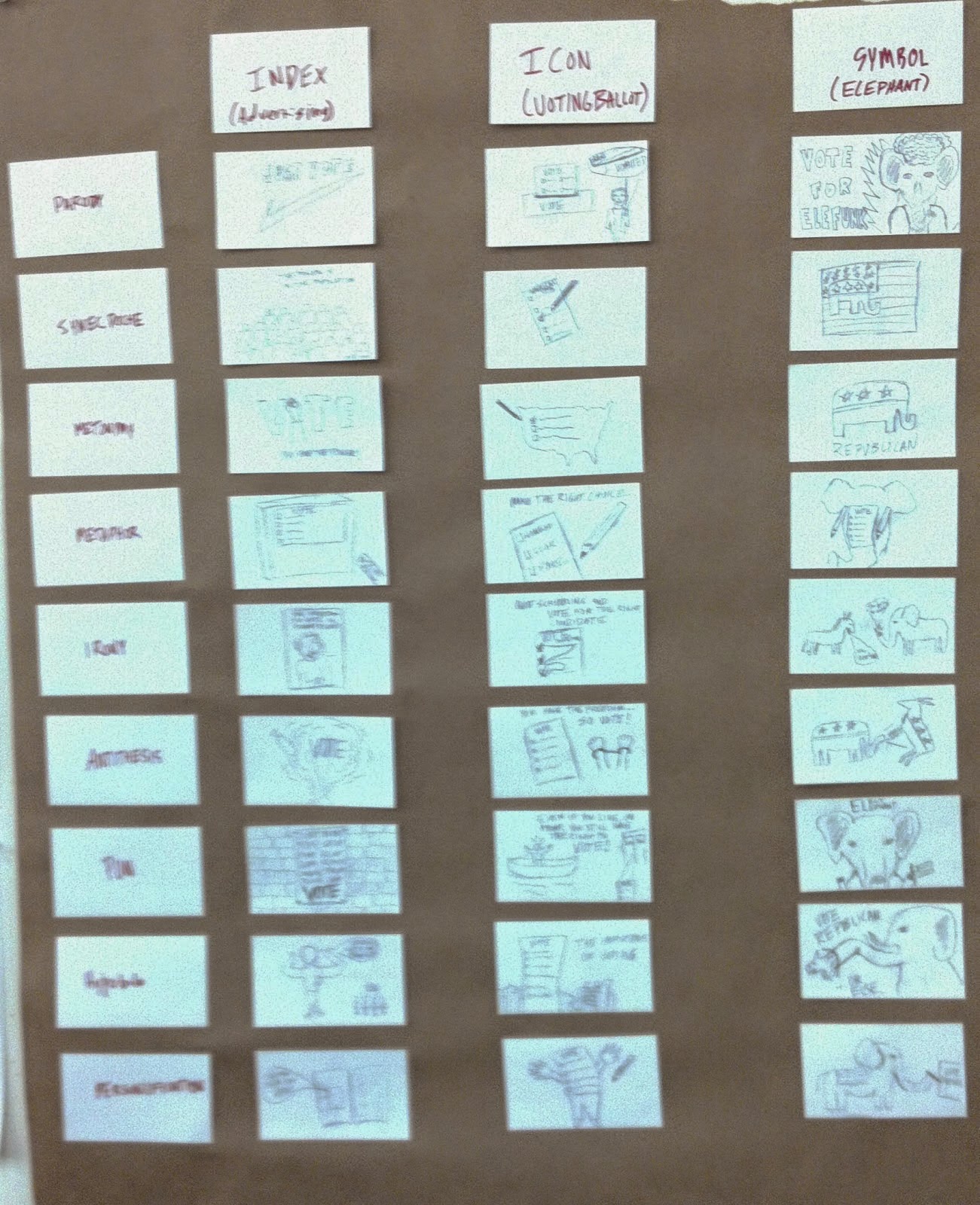
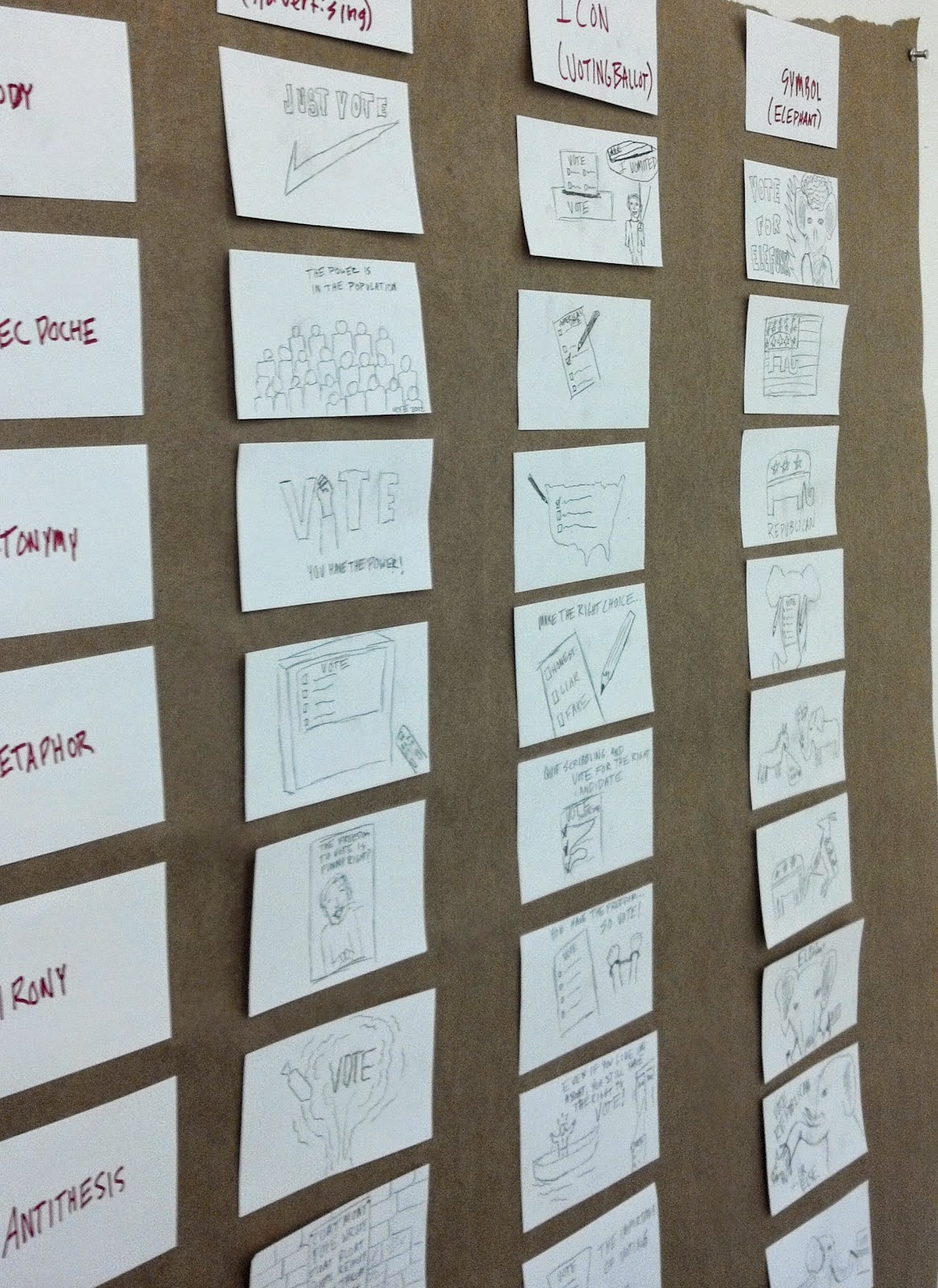
- Edit: As you work, properly identify the 3 classifications – icons (exact representation), indexes (relatable connection without direct replication) and symbols (learned).
- Label: Indicate the preferred method of signification (word or image).
- Document: When finished, carefully document outcome.
Homework:
Rhetorical Combos (create individually)
- From the brainstorm session, select 1 icon, 1 index and 1 symbol to work with. Minimum 3, but you may use more.
- Create a matrix in which to iterate various clever, insightful and communicative combination that persuade people to support your social cause. Solutions may range from more illustrative to more typographic to more logo-like.
- Tools: large segment of craft paper, marker, sticky notes or index card/tape, pencil.
- (1 trope per row x 9 rows) + (1 column per sign x 3 signs) = 27 total. (approx 5 min. per sketch)
- Fit each sketch on sticky note or index card, neatly labeled with respective trope. Arrange cards on matrix.
Anna De Sando:
Sam Small: